L'analyse de données offre de nombreuses opportunités. Toutefois, il peut être difficile d'interpréter les données brutes pour les utilisateurs non techniques au sein d'une entreprise. En présentant les informations pertinentes de façon claire et explicite, la Data Visualisation remédie à ce problème et permet à n'importe qui d'exploiter le Big Data.
Si vous connaissez déjà des librairies de Data Visualisation telles que Matplotlib et/ou Seaborn, nous allons voir aujourd’hui pourquoi Bokeh est un must à ajouter à votre panoplie d’outils de Data Viz.
Tout comme ses librairies consoeurs, Bokeh est une librairie python de Data Visualisation qui permet de créer des graphiques et des visuels au rendu élégant et professionnel tel que des lineplot, barplot, histogramme, distribution etc.. munies de légendes, textes ou autres annotations. Mais là où se différencie Bokeh, c’est sur l’interactivité de ses graphes, son rendu multi-plateforme et son degré de personnalisation.
En quoi Bokeh est-il une librairie intéractive ?
En quelques lignes de code Python, Bokeh permet de créer des graphiques alimentés par Javascript qui assure une interactivité et un dynamisme sans égal.
Le processus d’exécution d’un code Bokeh se fait en deux parties : on choisit d’abord, un bloc parmi les blocs pré-construits de Bokeh pour créer notre visualisation, puis, on ajoute du code supplémentaire pour personnaliser ces blocs de construction et répondre le plus précisément possible à nos besoins.
À partir de notre code python, Bokeh va alors convertir ce code en JSON et le transmettre à BokehJS, une librairie Javascript, qui à son tour transmettra ces informations aux navigateurs web modernes pour un affichage dans un onglet web.
Les fonctionnalités d’interactions dans notre graphe sont natives à Bokeh, c’est à dire que même le plus simple des graphes présente ces fonctionnalités dans ce qu’on appellera une boîte à outils présente sur le côté (droit par défaut) du graphique :
Se déplacer dans le graphe pour cible une zone
Zoomer sur une zone que l’on définit du graphe
Zoomer en utilisant la souris
Sauvegarder votre graphique dans un fichier PNG
Réinitialiser les paramètres par défaut de votre graphique
Fenêtre d’aide pour apprendre à utiliser la boîte à outils d’interactions
Il nous est possible d’ajouter de nouveaux outils à cette boîte à outils grâce à la méthode add_tools() où vous pourrez, par exemple, ajouter des fonctionnalités lors d’un survol avec votre souris à l’aide de la classe HoverTool.
D’un point de vue plus pratique, Bokeh est simple à prendre en main. Il fonctionne sur le système de couches supplémentaires qu’on ajoute au fur et à mesure de l’exécution du code. Ainsi, après avoir créé notre figure, on peut ajouter un nouveau type de tracé, en superposant cette nouvelle couche au graphe existant.
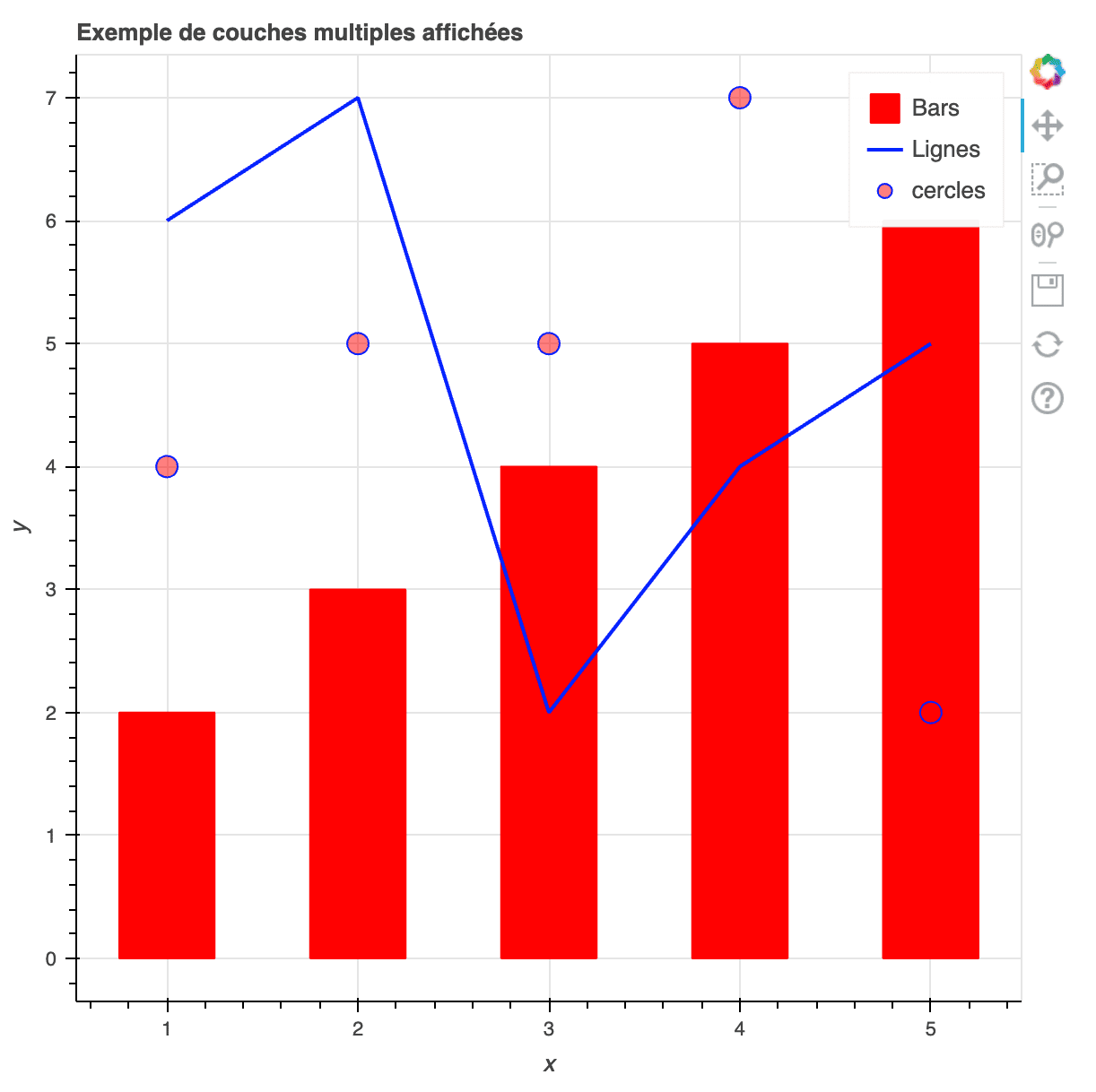
Par exemple, le code suivant :
permet d’afficher dans un nouvel onglet du navigateur, un fichier HTML contenant :

D’autre part, Bokeh met à disposition la possibilité de créer et d’utiliser des widgets sur notre graphe, promesse de visuel dynamique et plus intéractif que jamais.
En effet, grâce à la classe CustomJS du sous-module bokeh.models, la mise à jour de valeurs par sliders, checkbox ou champ de formulaire devient un jeu d’enfant. Les objets CustomJS permettent de faire le lien entre les objets Python manipulés et les objets JavaScript qu’utilise bokeh pour générer et afficher des figures. Très proche du langage Javascript dans sa conception des widgets, ces derniers sont un véritable game-changer pour la visualisation des données passant de visualisations 2D statiques à des visualisations interactives, dynamiques, modifiables et s’adaptant à tous les besoins.
De plus, en jumelant cette fonctionnalité de Bokeh à celle qui permet de choisir le type d’affichage entre une image PNG, un notebook ou un fichier web au format HTML, on se rend compte que finalement Bokeh est bien plus qu’une librairie de visualisation, car elle permet presque la création de web applications pour la visualisation de données comme en témoigne cet exemple tiré directement de la documentation de Bokeh.
Bokeh se retrouve à mi-chemin entre la librairie de visualisation usuelle et une librairie de création d’applications Data comme Streamlit.
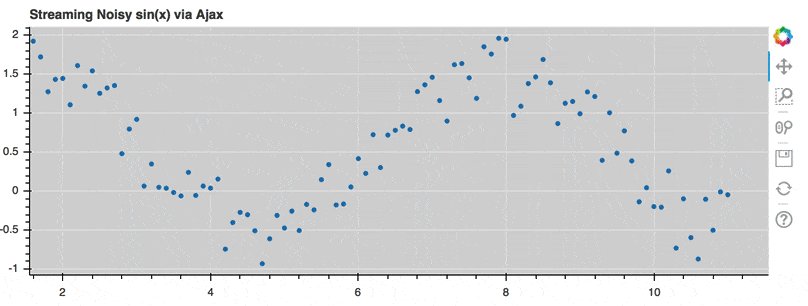
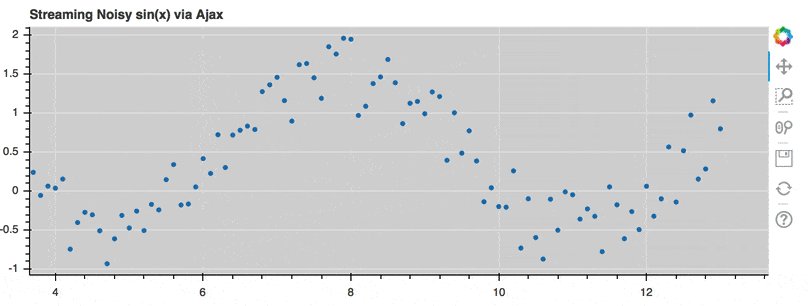
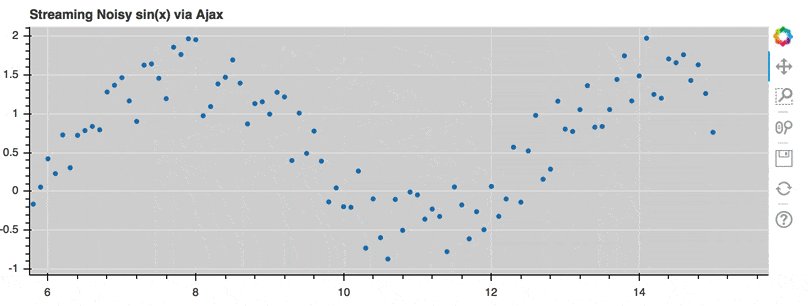
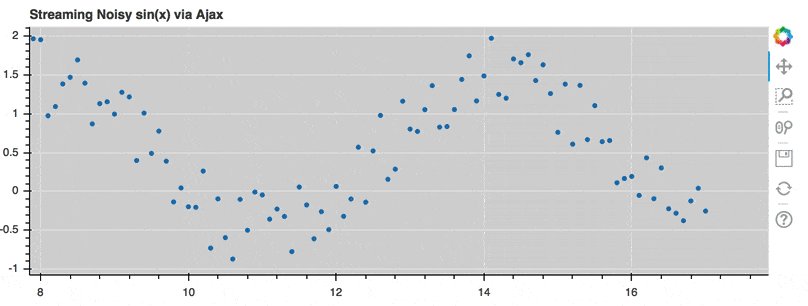
Encore mieux, pour avoir le véritable rendu d’une application web de visualisation de données, Bokeh permet d’afficher de récolter les données affichées depuis un Streaming de données, en temps réel donc, depuis des sources tels que des marchés financiers, des capteurs physiques ou de l’IOT.

Bokeh, une librairie personnalisable
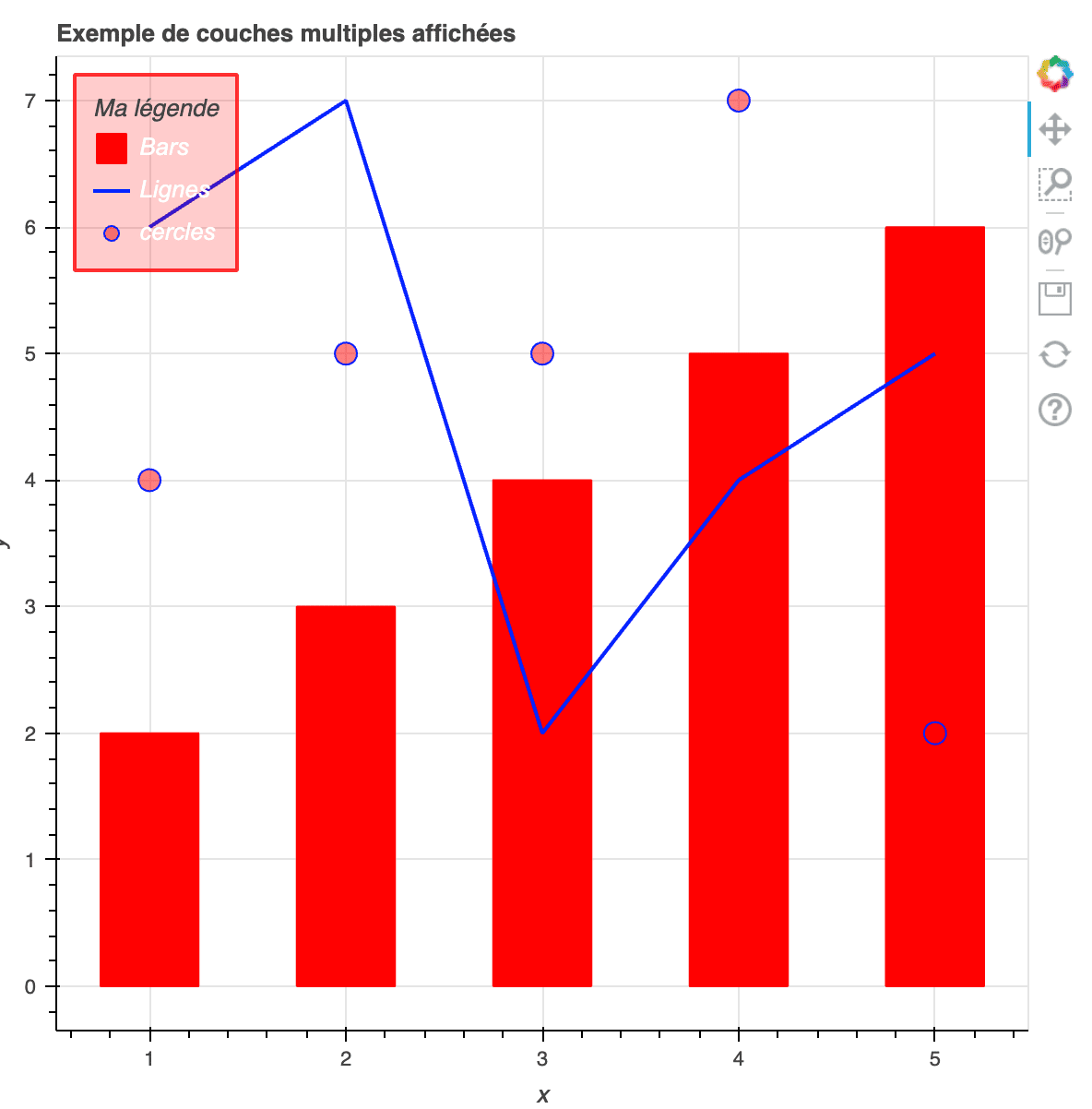
D’autre part, Bokeh permet une personnalisation du rendu quasi infini. Si nous reprenons le dernier graphique, il est possible de modifier chacun des différents aspects affichés pour obtenir un rendu unique en y ajoutant des couches de spécifications à souhait.
En ajoutant quelques lignes de spécifications supplémentaires au code précédent, on a :

Si les graphes se multiplient, nous avons également la possibilité d’afficher ces graphes en lignes, en colonne ou bien dans des onglets différents, au sein de la même figure. Cela peut se retrouver très pertinent lorsqu’on veut différencier les graphes par catégorie ou type de valeur.
Nous avons vu comment Bokeh peut bien fonctionner avec des listes Python, des tableaux NumPy, des séries Pandas, etc. Ce que nous ne savions pas jusque là, c’est que ces entrées sont converties en une Column DataSource, un type de données propre à Bokeh. Ce type de données est l’objet source de données central utilisé dans Bokeh. Bien que Bokeh les crée souvent pour nous de manière transparente, il y a des moments où il est utile de les créer explicitement, notamment avec des Pandas Dataframes.
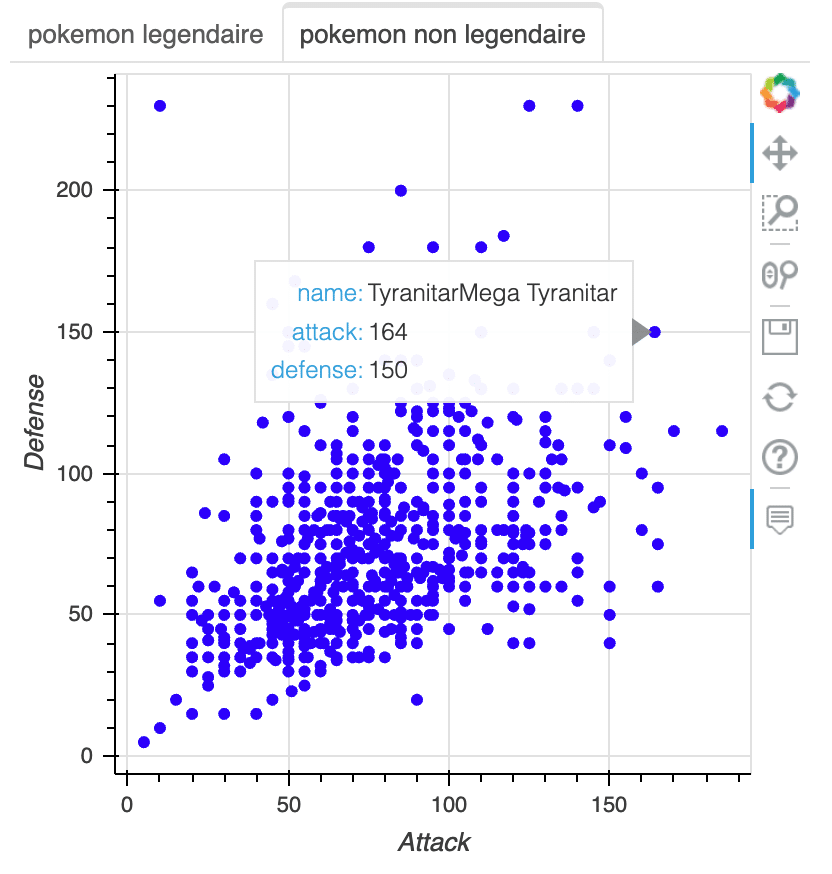
Dans l’exemple ci-dessous, nous allons récupérer depuis un Dataframe de Pokemon, deux sources de données, que nous allons utiliser dans 2 onglets différents, un pour afficher les pokémons légendaires et un autre onglet pour les Pokémon non-légendaires.
À noter que nous avons également créé un outil d’Hover (survol de la souris), que nous avons ajouté à notre boite d’outil, qui au survol de la souris sur un point précis, donne des informations concernant ce point, tel que le nom, les points de défenses et d’attaques.

Bokeh, une librairie spécialisée ?
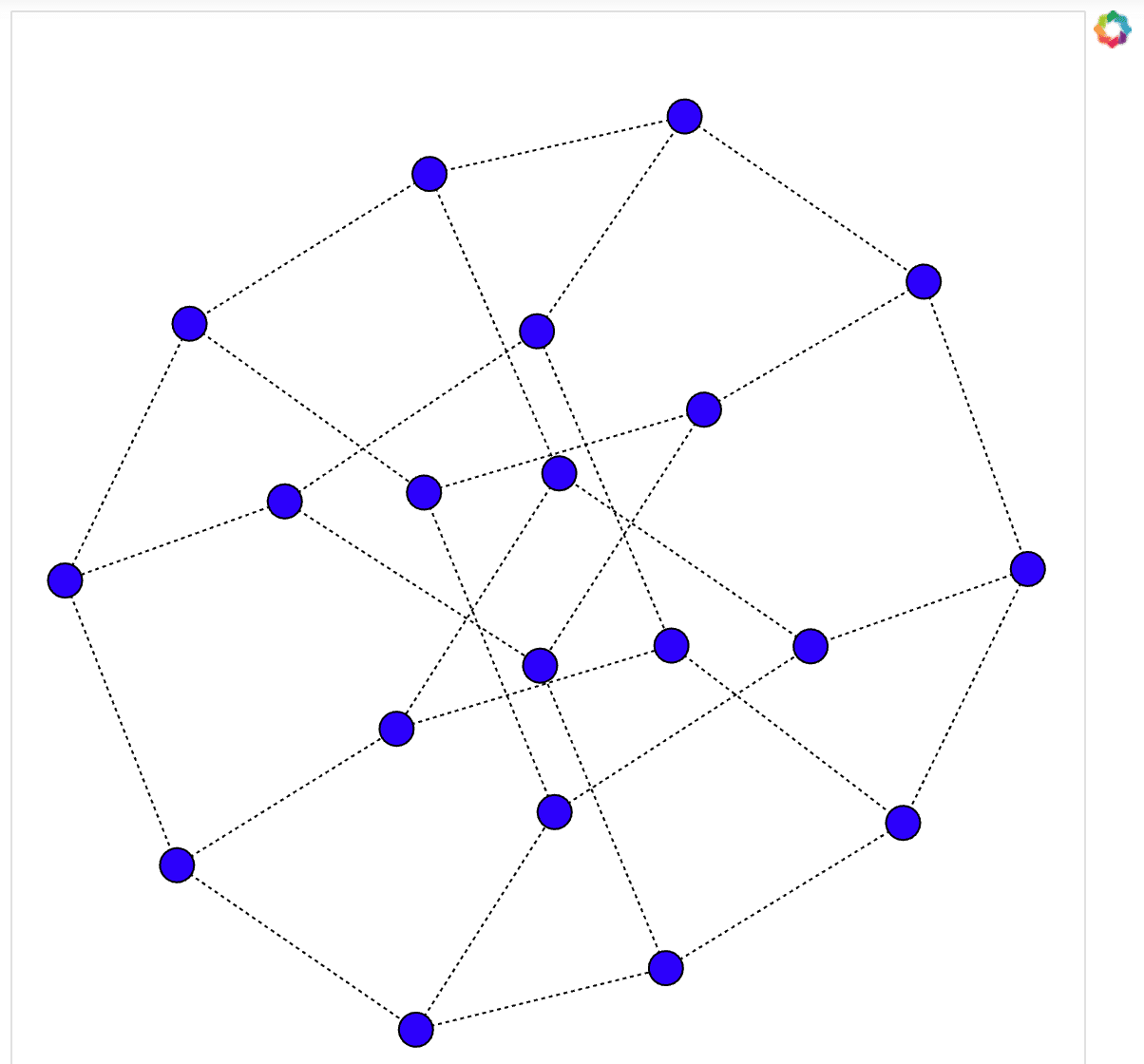
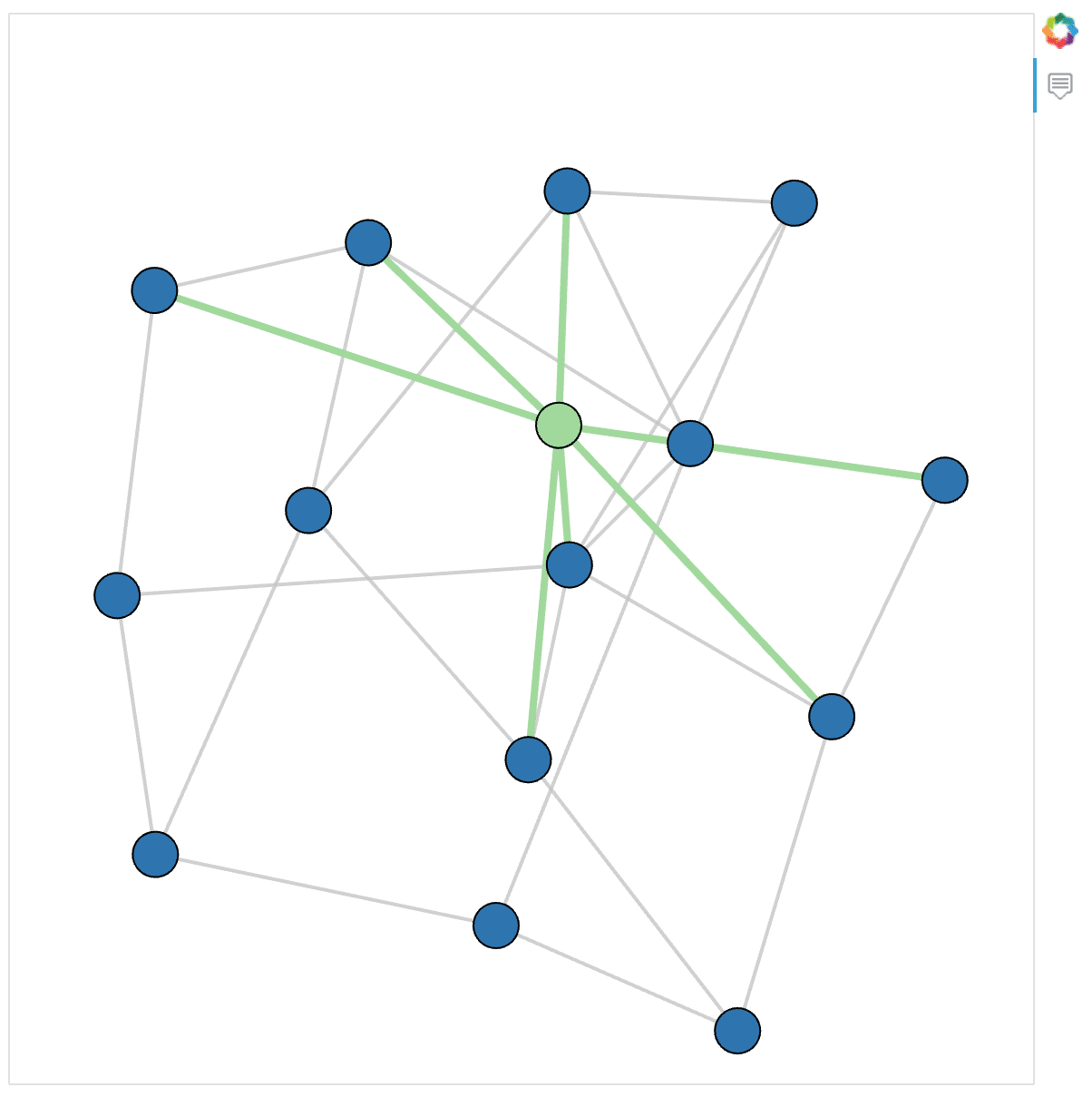
Enfin, si vous n’êtes toujours pas convaincu par la puissance de Bokeh, sachez que cette librairie peut s’avérer être très utile pour des problématiques spécialisées comme l’affichage de données géographiques, ou encore l’affichage de graphes implémentés avec NetworkX par exemple. Le code suivant permet d’afficher un graphe NetworkX en spécifiant des propriétés sur les nœuds et arêtes du graphe.

Si l’affichage simple d’un graphe n’est pas forcément très pertinent ni original, ce sont les fonctionnalités associées à Bokeh qui le seront, comme de mettre en valeur les nœuds adjacents (voisins).

En résumé, Bokeh est une librairie Python qui permet de créer à partir de sources de données variés, des rendus interactifs, dynamiques et personnalisables que l’on peut afficher sous différentes plateformes.
À mi-chemin entre une librairie classique de Data Visualisation, et une librairie qui permet de générer une Web Application, Bokeh s’impose comme la librairie de Data Visualisation nouvelle génération et peut être utilisée pour des problématiques tant généralistes que spécifiques.
Si vous êtes intéressé par Bokeh et la Data Visualisation, vous pouvez opter pour notre formation de Data Analyst, où la Data Visualisation n’aura plus de secret pour vous.