D3.js (Documentos Basados en Datos) es una biblioteca de JavaScript que permite crear gráficos interactivos y dinámicos directamente en el navegador manipulando elementos HTML, SVG o CSS. Esta biblioteca ofrece una gran flexibilidad y un gran control sobre el renderizado visual, lo que permite transformar conjuntos de datos complejos en visualizaciones impactantes y personalizadas.
Principales características de D3.js
- Flexibilidad: A diferencia de otras bibliotecas de visualización, D3.js no impone estructuras predeterminadas. Tienes control total sobre cómo se representan tus datos.
- Alto rendimiento: Al manipular directamente el DOM (Document Object Model) y utilizar las capacidades nativas del navegador, D3.js ofrece un rendimiento óptimo para visualizaciones complejas.
- Comunidad activa: Con una amplia comunidad, existe una multitud de plugins, complementos y tutoriales para ayudarte a comenzar.
¿Por qué usar D3.js?
Si buscas crear visualizaciones personalizadas que salgan de lo común, D3.js es la herramienta ideal. Estas son algunas razones por las que deberías considerarlo:
 |
Flexibilidad y personalización | D3.js ofrece un control total para crear cualquier visualización basada en tus datos. |
|---|---|---|
 |
Rendimiento para datos masivos | Esta biblioteca está optimizada para gestionar eficientemente grandes cantidades de datos sin comprometer la fluidez. |
 |
Integración con los estándares web y otros frameworks | D3.js se basa en tecnologías web estándar como HTML, CSS o SVG, lo que facilita su integración en tus proyectos existentes. También puede usarse junto con otros frameworks como React, Angular o Vue.js. |
 |
Interactividad | Una de las fortalezas de D3.js es su capacidad para crear visualizaciones altamente interactivas que atraen a los usuarios. |
 |
Ecosistema y comunidad | Con una amplia comunidad de desarrolladores y analistas, D3.js se beneficia de un apoyo y recursos abundantes. |
 |
Modularidad | Esto significa que puedes usar únicamente los módulos que necesites. También puedes crear componentes reutilizables de un proyecto a otro. |
 |
Tiempo real | Puedes crear visualizaciones que se actualicen en tiempo real, ideales para dashboards y aplicaciones de monitoreo. |
Comenzar con D3.js
Instalación
Para comenzar, puedes incluir D3.js en tu proyecto usando un CDN:
<script src="https://d3js.org/d3.v7.min.js"></script>
O con npm:
npm install d3
Ejemplo sencillo: un gráfico de barras
El siguiente código permite crear un gráfico de barras simple:
<!DOCTYPE html>
<meta charset="utf-8">
<body>
<script src="https://d3js.org/d3.v7.min.js"></script>
<script>
const data = [30, 86, 168, 281, 303, 365];
d3.select("body")
.selectAll("div")
.data(data)
.enter().append("div")
.style("width", d => d + "px")
.style("background-color", "steelblue")
.style("color", "white")
.style("margin", "5px")
.text(d => d);
</script>
<script>var rocket_lcp_data = {"ajax_url":"https:\/\/datascientest.com\/es\/wp-admin\/admin-ajax.php","nonce":"444a4f0a96","url":"https:\/\/datascientest.com\/es\/todo-sobre-d3-js","is_mobile":false,"elements":"img, video, picture, p, main, div, li, svg, section, header","width_threshold":1600,"height_threshold":700,"delay":500,"debug":null}</script><script data-name="wpr-lcp-beacon" src='https://94fa3c88.delivery.rocketcdn.me/es/wp-content/plugins/wp-rocket/assets/js/lcp-beacon.min.js' async></script></body>
Ejemplos inspiradores de visuales creados con D3.js
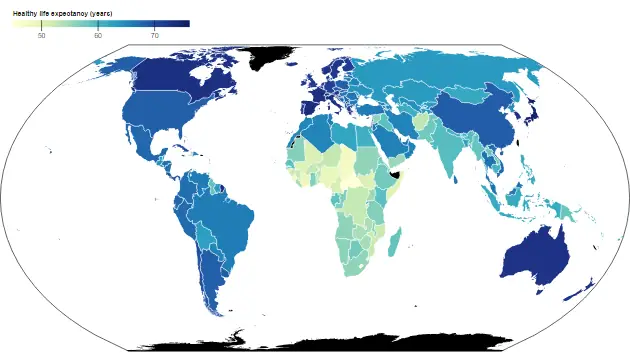
- Mapa coroplético interactivo:

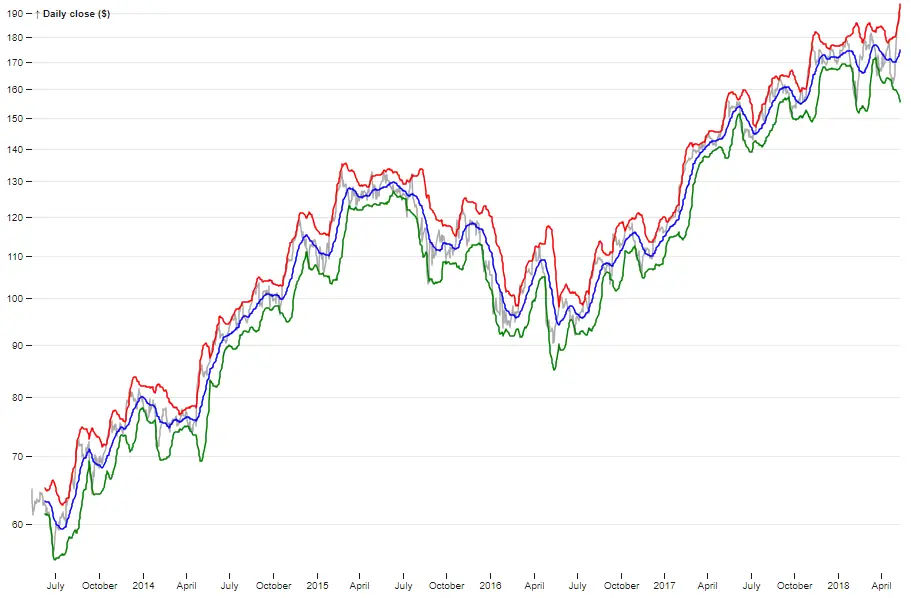
- Bandas de Bollinger:

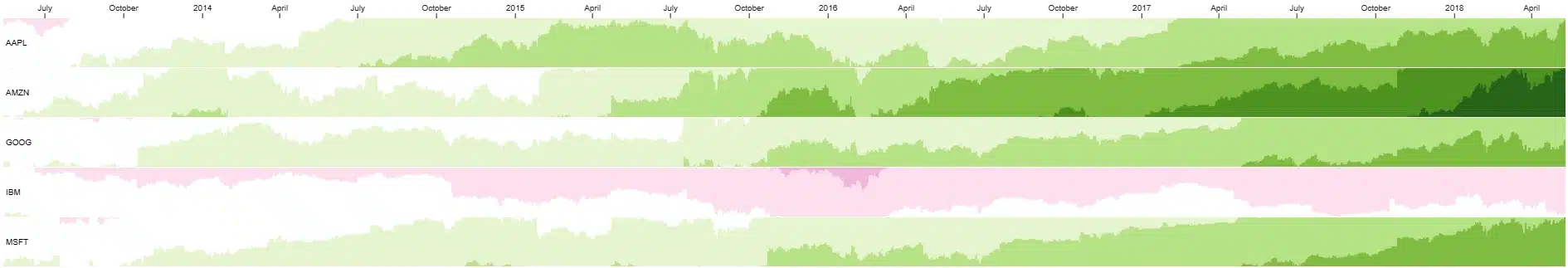
- Gráficos Horizon:

Conclusión
D3.js es una biblioteca poderosa que ofrece una flexibilidad incomparable para la visualización de datos. La documentación completa de D3.js se encuentra en el sitio oficial, que también incluye una galería que demuestra las posibilidades de esta biblioteca.
Además, esta biblioteca permite una gestión eficiente de las animaciones, ofreciendo transiciones fluidas entre diferentes estados de datos. Esto permite crear visualizaciones evolutivas y atractivas, ideales para ilustrar tendencias, comparaciones, o para hacer los datos más comprensibles, incluso para usuarios no técnicos.