Docstrings are chains of documentation that are very useful for sharing code, evolving it, working in groups and detecting errors, among other things. Let's find out more about them and their benefits.
Defining a DocString in Python
A DocString represents the documentation for a piece of code. This makes it very easy for you and other developers to understand how your different bits of code work when you come back to your code.
You can document your functions, classes, methods and so on. This practice may seem superfluous, but it can save you and your readers an enormous amount of time. Firstly, if you’re working as part of a team on the same project, you don’t have to explain the elements of your code orally, and you don’t have to repeat yourself. What’s more, if your programme has to be modified several months after it has been deployed, whoever is in charge of it will have no trouble understanding it.
Documenting your components will force you to create simple functions, as you will realise the complexity by documenting it. What’s more, when an error occurs, it’s much easier to find the problem when your components are clearly documented.
How do I use DocStrings in Python?
I’m now going to show you how to create DocStrings for your functions, classes and methods in Visual Studio Code with Python.
First, install the following extensions: **Python** and **autoDocString – Python DocString Generator** to your IDE.
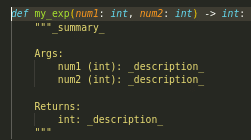
The autoDocString extension allows you to create the body of your DocString automatically. Just write your function, you can specify the type of your parameters and the type of return. Then, below the function, start typing the 3 inverted commas (“””) and autoDocString will suggest that you fill in the DocString for your function.
Here’s the result:

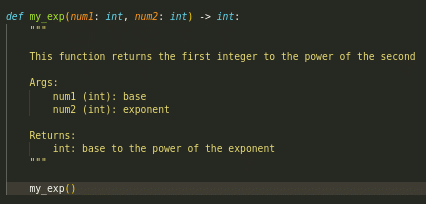
The Python extension displays information about the function, class or method you are currently using. This extension works with any Python function, but also with your own. So you don’t need to find the element and look at its documentation in its file, you have everything at your fingertips.
Here’s an example based on the previous screenshot:

You can also have fun using the help() function or the __doc__ attribute on your functions to display their documentation.
Generate HTML documentation automatically
Finally, I’m going to introduce you to a tool for generating HTML documentations: Sphinx. I’m going to give you a short tutorial on how to create your first HTML documentation under Ubuntu.
1. Create a sphinx_project/ folder.
2. In this folder, create the docs/ folder and the my_math/ folder.
3. In the my_math/ folder: create 2 files “my_exp.py” and “my_add.py” in which, with the help of the image above, you are going to add a function “my_add” which returns the addition of 2 numbers. Also create an empty “__init__.py” file.
4. Install “sphinx” and “sphinx-rtd-theme” using pip. You can find the list of themes offered by Sphinx at this address https://sphinx-themes.org/.
5. In the docs/ folder, run the “sphinx-quickstart” command. For the first question, type “Enter”, then enter your project name, your name, then “Enter” twice. This command creates folders and source files in order to use Sphinx.
6. In the sphinx_project/ folder, run the command “sphinx-apidoc -o docs . This command will create 2 “.rst” files which will enable Sphinx to create HTML code following the “.py” files found recursively.
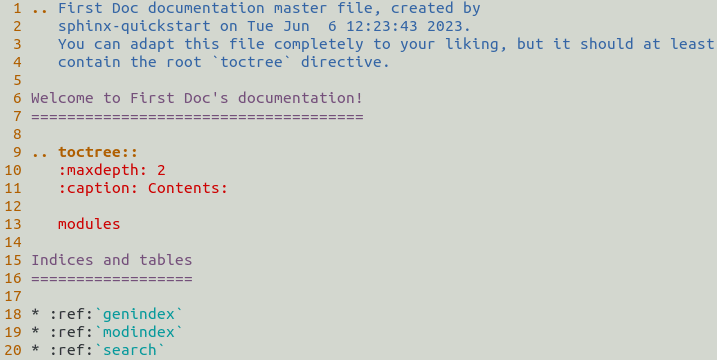
7. Now we need to edit the “docs/index.rst” file, and add “modules”. We tell Sphinx to build the documentation according to the “modules.rst” configuration file.

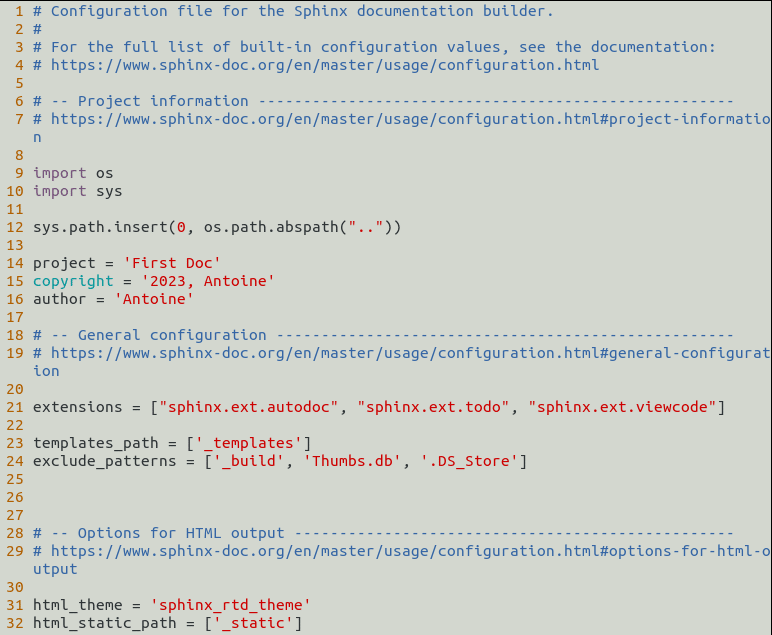
8. Now edit the “docs/conf.py” file, which should look like this:

In this file we have :
- added the project path (line 9 to 12)
- added basic extensions (line 21)
- changed the theme (line 31)
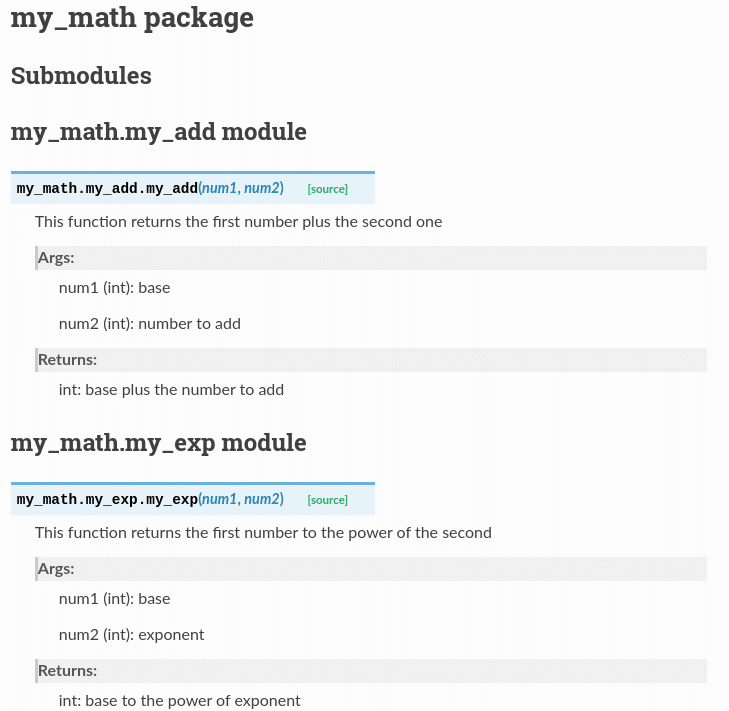
9. Finally, in the docs/ folder, run the “make html” command. You will find the html files in this docs/_build/html folder. Open the “index.html” file from your file manager and then click on “my_math package”. The result should look something like this:

Conclusion
You can now create DocStrings and a corresponding HTML file. Your code will now be more understandable and your programmes will be easily scalable. This is a good practice for Data Engineers, Data Scientists and Data Analysts working on large projects. If you’d like to find out more about the skills required for these professions, we invite you to consult our syllabuses on these professions of the future on our website.