D3.js (Data-Driven Documents) is a JavaScript library that enables the creation of interactive and dynamic graphics directly in the browser by manipulating HTML, SVG, or CSS elements. This library provides great flexibility and control over visual rendering, allowing for the transformation of complex datasets into impressive and customized visualizations.
Main Features of D3.js
- Flexibility: Unlike other visualization libraries, D3.js does not impose predefined structures. You have full control over how your data is represented.
- High performance: By directly manipulating the DOM (Document Object Model) and utilizing the browser’s native capabilities, D3.js offers optimal performance for complex visualizations.
- Active community: With a vast community, there are numerous plugins, add-ons, and tutorials to help you get started.
Why Use D3.js?
If you want to create custom visualizations that exceed the ordinary, D3.js is the perfect tool for you. Here are several reasons why you should consider using it:
 |
Flexibility and Customization | D3.js grants complete control to build any visualization based on your specific data. |
|---|---|---|
 |
Performance for Massive Data | This library is optimized to efficiently handle large datasets without sacrificing smooth performance. |
 |
Integration with Web Standards and Other Frameworks | D3.js is based on standard web technologies such as HTML, CSS, or SVG, making it easy to integrate into your current projects. It can also be used in conjunction with other frameworks like React, Angular, or Vue.js. |
 |
Interactivity | A standout feature of D3.js is its capability to generate highly interactive visuals that captivate users. |
 |
Ecosystem and Community | With a large community of developers and analysts, D3.js enjoys abundant support and resources. |
 |
Modularity | This allows you to utilize only the modules you require. It also enables the creation of reusable components from one project to another. |
 |
Real-Time | You can craft visualizations that update in real time, perfect for dashboards and monitoring applications. |
Getting Started with D3.js
Installation
To begin, you can include D3.js in your project using a CDN:
<script data-minify="1" src="https://94fa3c88.delivery.rocketcdn.me/en/wp-content/cache/min/9/d3.v7.min.js?ver=1766057588" defer></script>
Or with npm:
npm install d3
Simple Example: A Bar Chart
The following code helps you create a simple bar chart:
<!DOCTYPE html>
<meta charset="utf-8">
<body>
<script data-minify="1" src="https://94fa3c88.delivery.rocketcdn.me/en/wp-content/cache/min/9/d3.v7.min.js?ver=1766057588" defer></script>
<script>
const data = [30, 86, 168, 281, 303, 365];
d3.select("body")
.selectAll("div")
.data(data)
.enter().append("div")
.style("width", d => d + "px")
.style("background-color", "steelblue")
.style("color", "white")
.style("margin", "5px")
.text(d => d);
</script>
</body>
Inspiring Examples of Visuals Created with D3.js
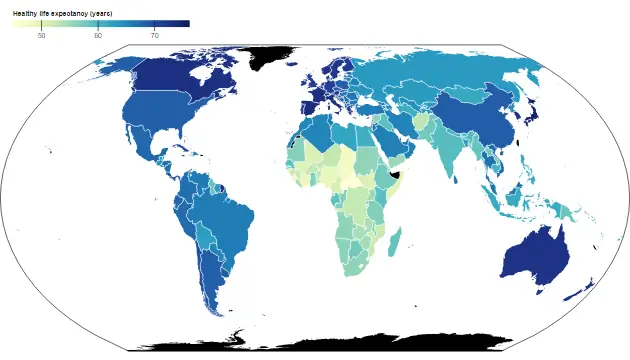
- Interactive Choropleth Map:

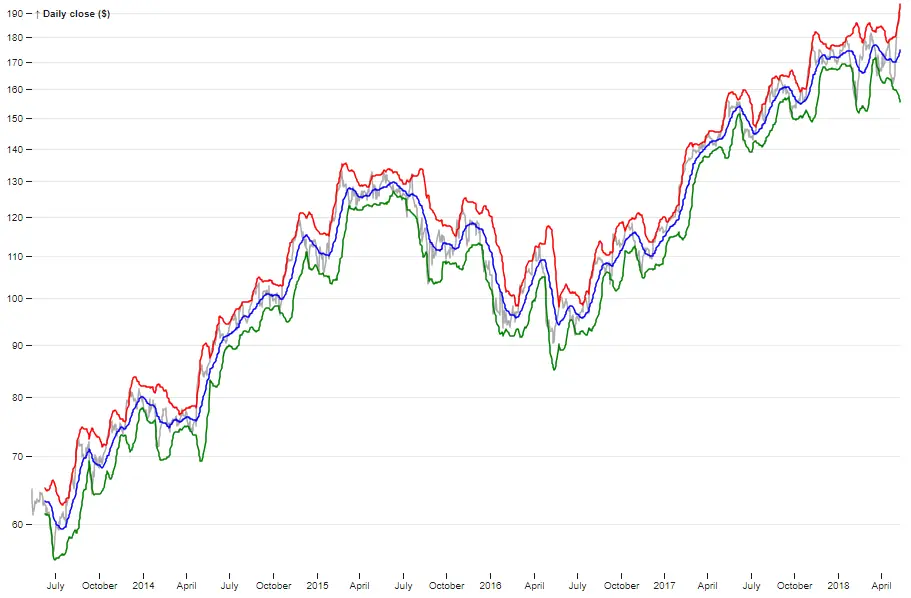
- Bollinger bands :

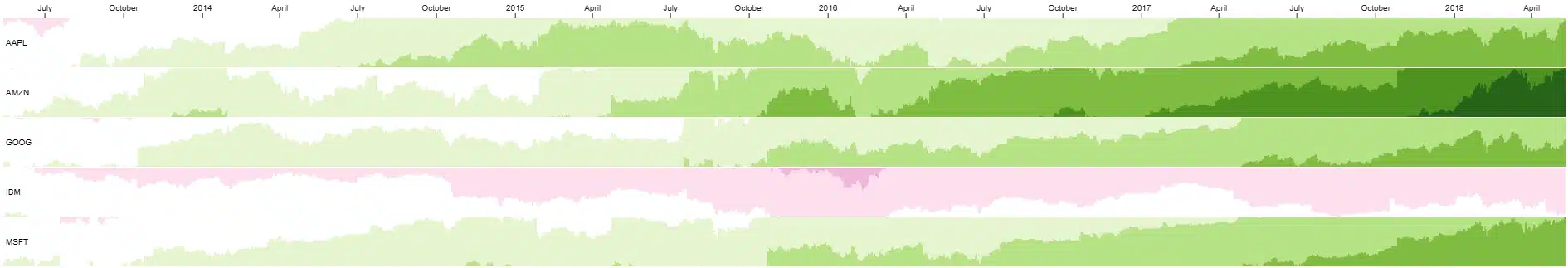
- Horizon charts :

Conclusion
D3.js is a powerful library that provides unparalleled flexibility for data visualization. The complete D3.js documentation is available on the official website, which also includes a gallery showcasing the library’s capabilities.
Additionally, this library supports efficient animation management, offering smooth transitions between different data states. This allows for the creation of dynamic and engaging visualizations, making it ideal for showcasing trends, comparisons, or enhancing data comprehension, even for non-technical users.