D3.js (Data-Driven Documents) ist eine JavaScript-Bibliothek, mit der man interaktive und dynamische Grafiken direkt im Browser erstellen kann, indem HTML-, SVG- oder CSS-Elemente manipuliert werden. Diese Bibliothek bietet eine immense Flexibilität und Kontrolle über die visuelle Darstellung, was es ermöglicht, komplexe Datensätze in beeindruckende und maßgeschneiderte Visualisierungen zu verwandeln.
Was sind die Hauptmerkmale von D3.js?
- Flexibilität: Im Gegensatz zu anderen Visualisierungsbibliotheken erzwingt D3.js keine vordefinierten Strukturen. Du hast die volle Kontrolle darüber, wie Deine Daten dargestellt werden.
- Hohe Leistung: Durch die direkte Manipulation des DOM (Document Object Model) und die Nutzung der nativen Fähigkeiten des Browsers bietet D3.js optimale Leistung für komplexe Visualisierungen.
- Aktive Community: Mit einer großen Gemeinschaft gibt es zahlreiche Plugins, Add-ons und Tutorials, die Dir beim Einstieg helfen.
Warum solltest Du D3.js verwenden?
Wenn Du nach individuell gestalteten Visualisierungen suchst, die sich abheben, ist D3.js das ideale Werkzeug. Hier sind einige Gründe, warum Du darüber nachdenken solltest, es zu verwenden:
 |
Flexibilität und Anpassungsfähigkeit | D3.js bietet vollständige Kontrolle, um jede beliebige Visualisierung basierend auf deinen Daten zu erstellen. |
|---|---|---|
 |
Leistungsfähigkeit für umfangreiche Daten | Diese Bibliothek ist für eine effiziente Handhabung großer Datenmengen optimiert, ohne die flüssige Darstellung zu beeinträchtigen. |
 |
Integration mit Webstandards und anderen Frameworks | D3.js basiert auf Webstandard-Technologien wie HTML, CSS oder SVG, was seine Integration in bestehende Projekte erleichtert. Es kann auch in Verbindung mit anderen Frameworks wie React, Angular oder Vue.js verwendet werden. |
 |
Interaktivität | Einer der Stärken von D3.js ist seine Fähigkeit, hoch interaktive Visualisierungen zu erstellen, die die Nutzer einbinden. |
 |
Ökosystem und Community | Mit einer großen Community von Entwicklern und Analysten profitiert D3.js von umfassender Unterstützung und vielen Ressourcen. |
 |
Modularität | Das bedeutet, dass du nur die Module verwenden kannst, die du benötigst. Außerdem kannst du wiederverwendbare Komponenten von einem Projekt zum anderen erstellen. |
 |
Echtzeit-Aktualisierungen | Du kannst Visualisierungen erstellen, die in Echtzeit aktualisiert werden, ideal für Dashboards und Überwachungsanwendungen. |
Wie beginnst Du mit D3.js?
Installation
Um zu starten, kannst Du D3.js in dein Projekt mittels CDN einfügen:
<script data-minify="1" src="https://datascientest.com/de/wp-content/cache/min/8/d3.v7.min.js?ver=1760697821" defer></script>
Oder mit npm:
npm install d3
Ein einfaches Beispiel: Ein Balkendiagramm
Der folgende Code ermöglicht es, ein einfaches Balkendiagramm zu erstellen:
<!DOCTYPE html>
<meta charset="utf-8">
<body>
<script data-minify="1" src="https://datascientest.com/de/wp-content/cache/min/8/d3.v7.min.js?ver=1760697821" defer></script>
<script>
const data = [30, 86, 168, 281, 303, 365];
d3.select("body")
.selectAll("div")
.data(data)
.enter().append("div")
.style("width", d => d + "px")
.style("background-color", "steelblue")
.style("color", "white")
.style("margin", "5px")
.text(d => d);
</script>
</body>
Lass Dich inspirieren: Beispiele für mit D3.js erstellte Visualisierungen
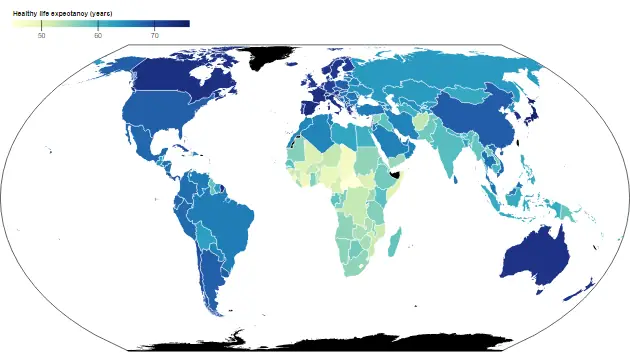
- Interaktive Chloroplethenkarte:

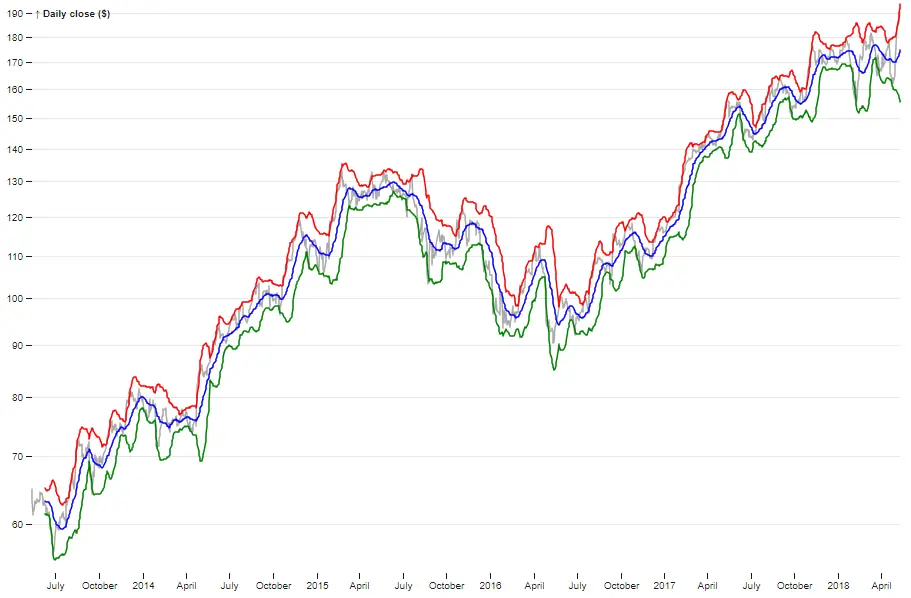
- Bollinger-Bänder :

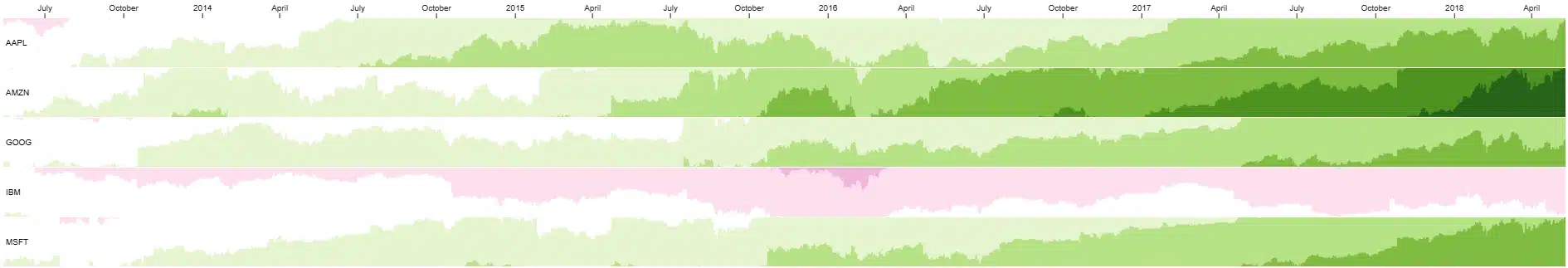
- Horizon Charts :

Fazit
D3.js ist eine mächtige Bibliothek, die unvergleichbare Flexibilität für die Datenvisualisierung bietet. Die vollständige Dokumentation von D3.js ist auf der offiziellen Website zu finden, die auch eine Galerie umfasst, die die Möglichkeiten dieser Bibliothek zeigt.
Darüber hinaus ermöglicht diese Bibliothek eine effektive Verwaltung von Animationen und bietet flüssige Übergänge zwischen verschiedenen Datenzuständen. Dies ermöglicht die Erstellung von evolutionären und ansprechenden Visualisierungen, die ideal sind, um Trends darzustellen, Vergleiche zu erleichtern oder Daten leichter verständlich zu machen, selbst für nicht technische Benutzer.