Le problème de l’édition de cartes de plus en plus dynamiques et intuitives est un enjeu majeur de la transformation numérique du XXIe siècle. Le logiciel d’édition et de partages uMap permet de satisfaire ce besoin en créant une nouvelle manière de créer des cartes, plus dynamiques et à l’utilisation active par l’utilisateur.
L’utilisation de la carte est la solution la plus adaptée à la navigation terrestre, elle a permis des siècles durant de se situer dans des régions de plus en plus denses et complexes. Il est donc tout naturel qu’avec la digitalisation et la numérisation des habitudes, la recherche de cartes numériquement efficaces et de plus en plus dynamiques soit devenue un réel enjeu du monde numérique de demain.
Qu’est-ce que uMap ?
uMap est un logiciel libre d’édition et de partage qui permet de créer rapidement une carte interactive et personnalisée, de manière à pouvoir l’intégrer par exemple sur un site internet.
Le logiciel peut nous donner des cartes du style de cette carte présentant le tourisme à Bologne ou à celle-ci donnant des informations sur la guerre civile en Syrie.
Ce service peut s’installer en local, mais il s’utilise dans la majorité du temps de manière décentralisée, l’utilisation pouvant se faire sur serveurs distants grâce à des sites comme Framasoft ou OpenStreetMap France. C’est d’ailleurs à partir des services de ce dernier que le logiciel se base, les données constituant les fonds de carte étant issues de ce projet cartographique collaboratif mondial.
Les cartes créées grâce à uMap sont constituées de plusieurs couches de calques que l’on peut afficher à sa guise, ainsi que de marqueurs placés sur le fond de carte choisi affichable avec des options d’interface particulières.
Comment utiliser uMap ?
Nous allons ensemble apprendre à éditer notre première carte sur l’instance du logiciel fournie en ligne par openstreetmap. Il faut tout d’abord se connecter sur http://umap.openstreetmap.fr/fr/, se créer un compte pour pouvoir retrouver ses différentes cartes puis se connecter au mode édition en cliquant sur “Créer une carte”. Nous pouvons à partir de là nommer notre carte, choisir notre fond et ajouter nos premiers marqueurs, lignes et étiquettes, dont nous pourrons personnaliser la forme et la méthode d’affichage. Il est également faisable de créer des infobulles de texte comportant des images, vidéos ou des liens.
Les cartes créées sur uMap tiennent également leur dynamisme de l’utilisation de calques sur lesquels l’utilisateur peut agir de manière différentielle. Il suffit de créer les différents calques, organiser leur contenu en choisissant les données pertinentes à rassembler, et gérer leur ordre d’affichage ou leur édition par le panneau de gestion des calques.
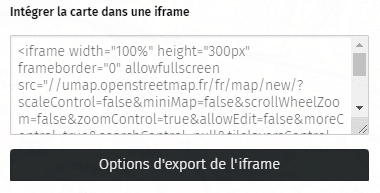
Une fois notre carte éditée et finalisée, il est temps de la publier et d’en contrôler l’accès. En ouvrant le panneau Exporter et partager la carte, le logiciel va nous fournir une partie de code en html, utilisant la balise iframe (permettant d’intégrer le contenu d’une page web dans une autre).

Il suffira alors de de copier ce texte et de l’intégrer au code source html, nous donnant un script final ressemblant au suivant :
Notre carte est terminée et intégrée au site ! Vous savez maintenant comment créer une carte dynamique interactive grâce à un logiciel intuitif et gratuit. Il peut exister de nombreuses applications possibles liées, par exemple une interface permettant de lire les données et prédictions calculées par Descartes Underwriting, la startup qui prédit les catastrophes naturelles grâce à la data.
La prédiction de données vous intéresse ? Nos formations en Data Science devraient vous plaire.