D3.js (Data-Driven Documents) est une bibliothèque JavaScript qui permet de créer des graphiques interactifs et dynamiques directement dans le navigateur en manipulant des éléments HTML, SVG ou CSS. Cette bibliothèque offre une grande flexibilité et un grand contrôle sur le rendu visuel, ce qui permet de transformer des jeux de données complexes en visualisation percutantes et customisées.
Principales caractéristiques de D3.js
- Flexibilité : Contrairement à d’autres bibliothèques de visualisation, D3.js n’impose pas de structures prédéfinies. Vous avez le contrôle total sur la façon dont vos données sont représentées.
- Performances élevées : En manipulant directement le DOM (Document Object Model) et en utilisant les capacités natives du navigateur, D3.js offre des performances optimales pour des visualisations complexes.
- Communauté active : Avec une vaste communauté, il existe une multitude de plugins, de modules complémentaires et de tutoriels pour vous aider à démarrer.
Pourquoi utiliser D3.js ?
Si vous cherchez à créer des visualisations personnalisées qui sortent des sentiers battus, D3.js est l’outil idéal. Voici quelques raisons pour lesquelles vous devriez envisager de l’utiliser :
 |
Flexibilité et customisation | D3.js offre un contrôle total pour créer n'importe quelle visualisation basée sur vos données. |
|---|---|---|
 |
Performances pour les données massives | Cette bibliothèque est optimisée pour gérer efficacement de vastes quantités de données sans compromettre la fluidité. |
 |
Intégration avec les standards web et d'autres frameworks | D3.js s'appuie sur des technologies web standard telles que HTML, CSS ou SVG, ce qui facilite son intégration dans vos projets existants. Il peut également être utilisé conjointement avec d'autres frameworks comme React, Angular ou Vue.js. |
 |
Interactivité | L'une des forces de D3.js est sa capacité à créer des visualisations hautement interactives qui engagent les utilisateurs. |
 |
Écosystème et communauté | Avec une large communauté de développeurs et d'analystes, D3.js bénéficie d'un soutien et de ressources abondantes. |
 |
Modularité | Cela signifie que vous pouvez utiliser uniquement les modules dont vous avez besoin. Vous pouvez également créer des composants réutilisables d'un projet à l'autre. |
 |
Temps réel | Vous pouvez créer des visualisations qui se mettent à jour en temps réel, idéales pour les tableaux de bord et les applications de surveillance. |
Démarrer avec D3.js
Installation
Pour commencer, vous pouvez inclure D3.js dans votre projet en utilisant un CDN :
<script data-minify="1" src="https://94fa3c88.delivery.rocketcdn.me/wp-content/cache/min/1/d3.v7.min.js?ver=1763481818"></script>
Ou avec npm :
npm install d3
Exemple simple : un graphique à barres
Le code suivant permet de créer un graphique à barres simple :
<!DOCTYPE html>
<meta charset="utf-8">
<body>
<script data-minify="1" src="https://94fa3c88.delivery.rocketcdn.me/wp-content/cache/min/1/d3.v7.min.js?ver=1763481818"></script>
<script>
const data = [30, 86, 168, 281, 303, 365];
d3.select("body")
.selectAll("div")
.data(data)
.enter().append("div")
.style("width", d => d + "px")
.style("background-color", "steelblue")
.style("color", "white")
.style("margin", "5px")
.text(d => d);
</script>
</body>
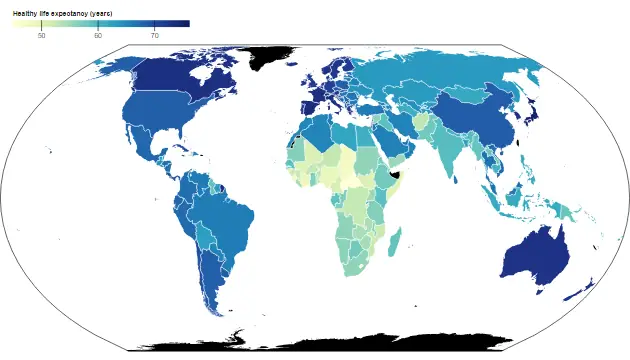
Exemples inspirants de visuels créés avec D3.js
- Carte chloroplèthe interactive :

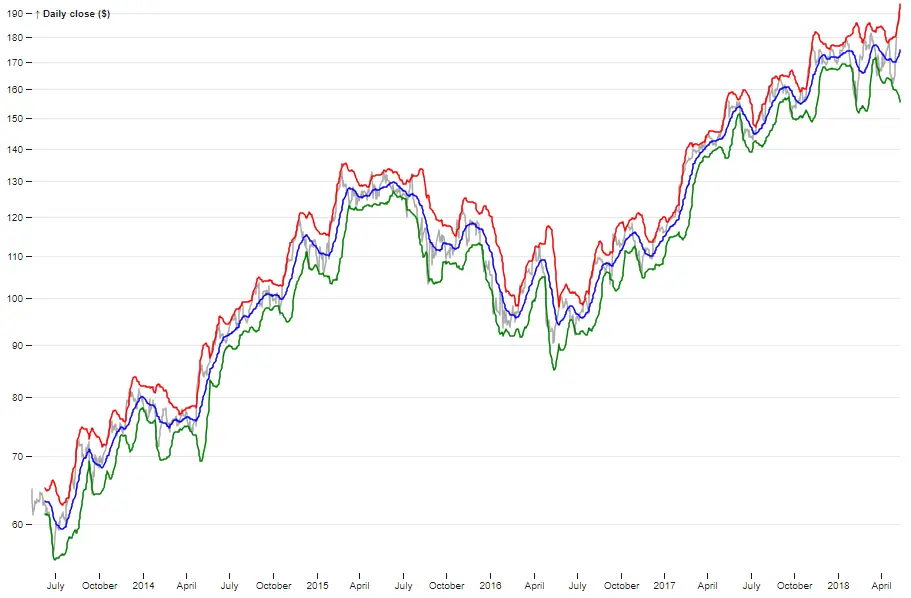
- Bandes de bollinger :

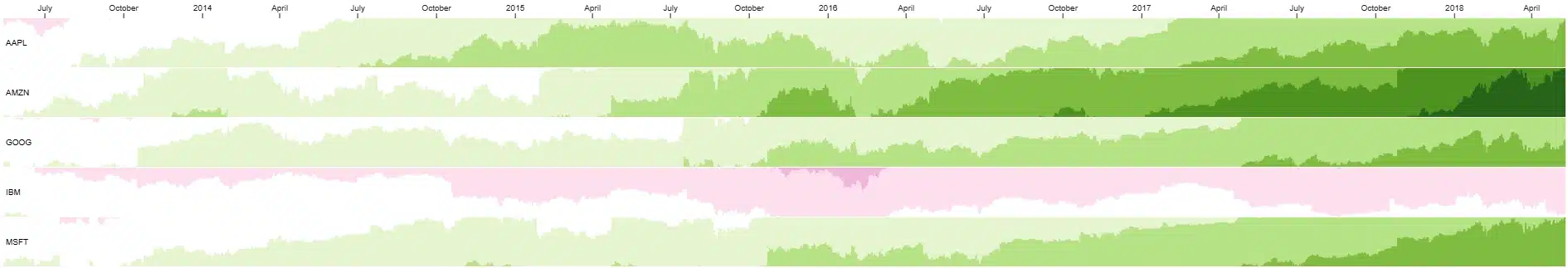
- Horizon Charts :

Conclusion
D3.js est une bibliothèque puissante qui offre une flexibilité incomparable pour la visualisation de données. La documentation complète de D3.js est à retrouver sur le site officiel, qui comprend également une galerie qui démontre les possibilités de cette bibliothèque.
De plus, cette bibliothèque permet une gestion efficace des animations, offrant des transitions fluides entre différents états de données. Cela permet de créer des visualisations évolutives et engageantes, idéales pour illustrer des tendances, des comparaisons, ou pour rendre les données plus compréhensibles, même pour des utilisateurs non techniques.