Vous êtes web designer et vous cherchez à créer un portfolio qui attire l’œil, marque les esprits et décroche des opportunités ? Dans cet article, découvrez des exemples inspirants, les meilleures plateformes pour vous lancer, et nos conseils pour bâtir un portfolio à la fois esthétique, stratégique et 100 % efficace.
Pourquoi le portfolio est indispensable pour un web designer ?
Si vous êtes web designer, le portfolio est votre carte maîtresse. Il ne s’agit pas seulement de montrer ce que vous savez faire, mais de prouver vos compétences de façon concrète. Un bon portfolio vous permet de vous démarquer dès les premières secondes, là où un simple CV reste souvent impersonnel.
C’est aussi un levier puissant pour renforcer la confiance de vos futurs clients ou recruteurs. En un clic, ils accèdent à votre univers, à votre manière de penser le design, et peuvent instantanément percevoir votre singularité. Votre portfolio devient alors votre meilleur ambassadeur, disponible partout, tout le temps.
Passons maintenant à ce qu’il faut absolument intégrer pour construire un portfolio solide et percutant.

Les éléments essentiels d’un bon portfolio web designer
Une sélection de projets pertinents
Votre portfolio ne doit pas être un fourre-tout. Sélectionnez des projets qui reflètent votre style, votre niveau d’exigence, et votre capacité à répondre à un brief. Ce que l’on cherche en vous consultant, c’est une preuve de savoir-faire, pas une galerie exhaustive.
Pensez à contextualiser vos créations. Ce que vous montrez visuellement est important, mais ce que vous racontez sur votre démarche l’est tout autant. Vous valoriserez ainsi votre intelligence créative.
Un design cohérent avec son identité visuelle
Vous êtes designer, votre portfolio doit en être l’incarnation directe. Couleurs, typographies, mise en page… tout doit traduire votre personnalité professionnelle. Inutile d’en faire trop : la cohérence prévaut sur la complexité.
Chaque détail compte. Même les micro-interactions peuvent contribuer à l’expérience globale. Votre portfolio, c’est un peu votre autoportrait digital.
Une navigation fluide et responsive
Si votre site est lent, confus ou non compatible mobile, vous perdez des points immédiatement. Votre navigation doit être instinctive, sans friction. L’internaute doit trouver ce qu’il cherche sans effort, quel que soit l’appareil utilisé.
Une navigation bien pensée, c’est un peu comme un bon design UX : on ne la remarque pas, mais on l’apprécie sans le savoir.
Une courte présentation professionnelle
Les visiteurs veulent savoir à qui ils ont affaire. Votre page “À propos” n’est pas accessoire : elle donne un cadre humain à vos créations. En quelques lignes, racontez votre parcours, votre approche, vos valeurs.
Restez sobre, mais laissez transparaître ce qui vous rend unique. L’objectif n’est pas de vous vendre, mais de donner envie de travailler avec vous.
Un CTA efficace
Une fois convaincu par votre travail, le visiteur doit savoir quoi faire ensuite. Un bon appel à l’action, clair et bien placé, guidera subtilement vers la prise de contact. “Commencez un projet ensemble”, “Écrivez-moi”, ou “Planifiez un échange” sont des formules efficaces.
Placez-le à plusieurs endroits clés de votre site, sans alourdir le parcours. Votre but : faciliter la conversion sans forcer la main.
Les erreurs à éviter dans un portfolio
- Trop de projets : vous noyez l’essentiel dans la quantité
- Pas de contexte : le visiteur ne comprend pas votre rôle
- Design obsolète ou surchargé : cela décrédibilise votre expertise
- Navigation confuse : on ne trouve rien, on repart
- Site non responsive : rédhibitoire sur mobile
- Aucun appel à l’action : vous laissez le visiteur sans prochaine étape

Inspirations : 3 exemples de portfolios web designer réussis
Portfolio type UX/UI
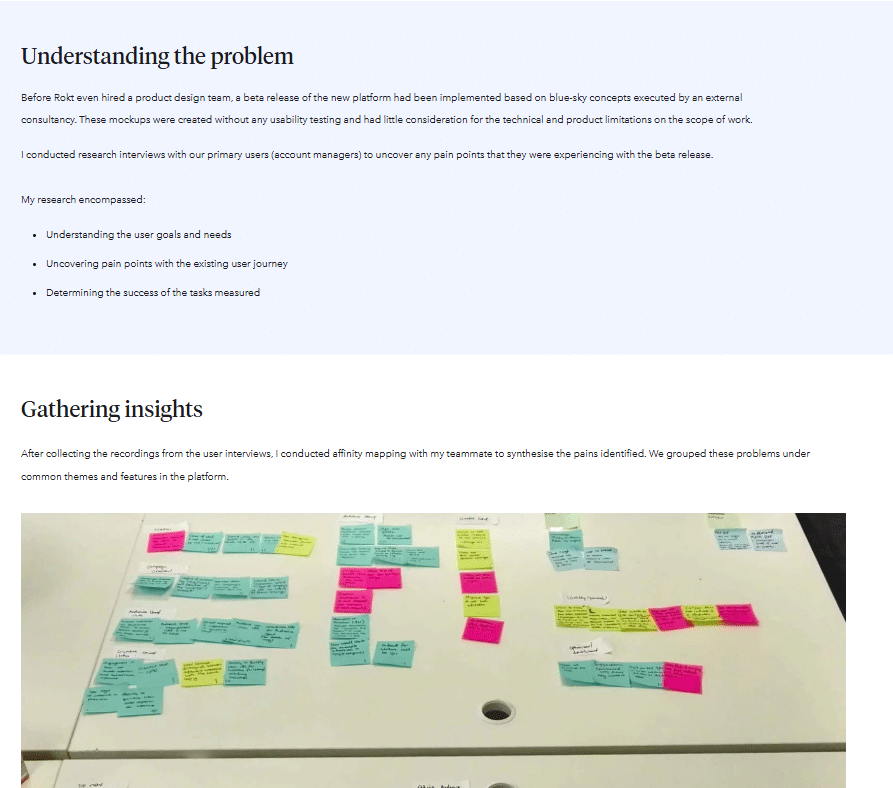
Le portfolio de Gloria Lo est un modèle de structure UX. Vous y suivez pas à pas son raisonnement, de l’identification des besoins jusqu’au prototype final. C’est exactement ce qu’un recruteur UX attend : voir votre logique, votre capacité à penser pour l’utilisateur.

Portfolio interactif
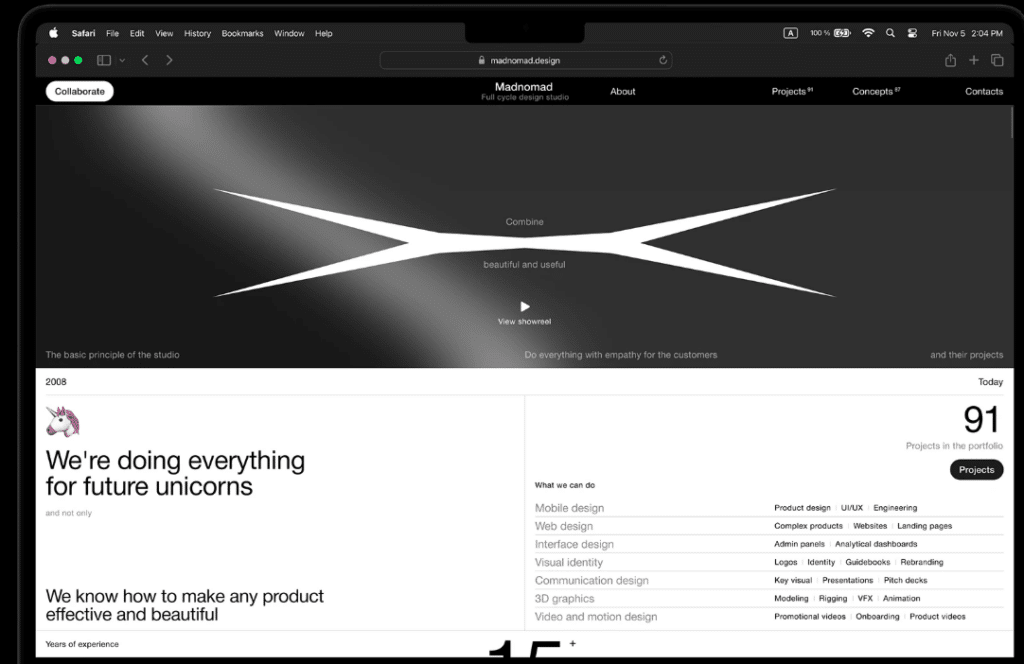
Le site du studio Madnomad® propose une expérience immersive, avec animations au survol et transitions soignées. Ce type de réalisation montre que vous êtes à l’aise avec les technologies front modernes, et que vous savez capter l’attention sans perdre en lisibilité.

Portfolio WordPress
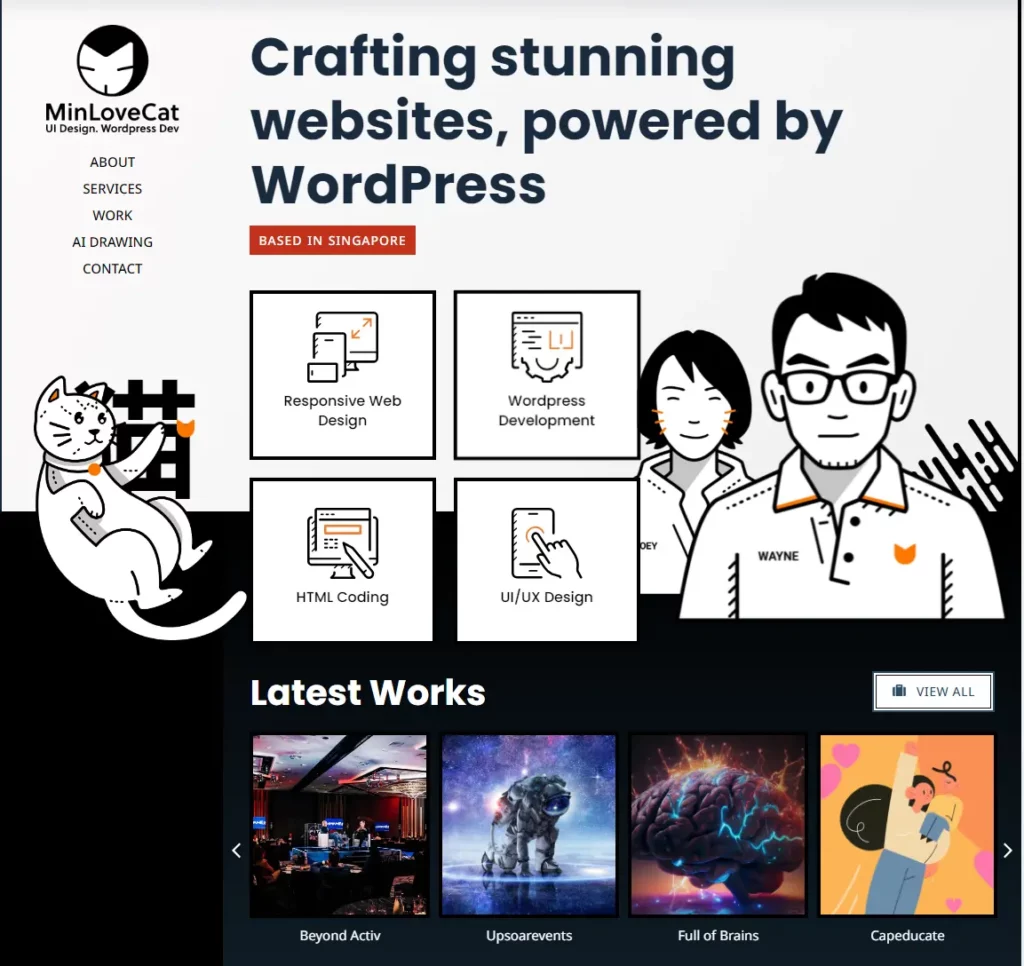
Si vous cherchez la flexibilité sans compromis, le portfolio de MinLoveCat vous en convaincra. Le thème y est adapté, le contenu bien organisé, et vous profitez de tous les avantages SEO de WordPress. C’est une solution robuste, parfaite pour une évolution continue.

Outils et plateformes pour créer son portfolio
Behance, Dribbble, Adobe Portfolio, WordPress, Webflow, Wix, Framer
Voici un comparatif des principales plateformes, pour vous aider à choisir celle qui correspond à votre besoin :
| Plateforme | Avantage principal | Niveau requis | Idéal pour |
|---|---|---|---|
| Behance | Visibilité communautaire élevée | Débutant | Designers graphiques, illustrateurs |
| Dribbble | Design UI/UX inspirant | Intermédiaire | UI designers, freelances |
| Adobe Portfolio | Intégré à Creative Cloud | Débutant | Utilisateurs Adobe |
| WordPress | Personnalisation complète | Intermédiaire / Avancé | SEO, contenu long format |
| Webflow | Design sans code, responsive | Intermédiaire | Créatifs techniques |
| Wix | Simplicité et rapidité | Débutant | Premiers pas sans effort |
| Framer | Expérience premium, animations | Débutant / Intermédiaire | Sites créatifs impactants |
Cette comparaison vous aidera à faire un choix éclairé selon votre profil, vos objectifs, et votre budget.
Avantages d’un site portfolio sur-mesure
Créer votre site de A à Z vous offre plusieurs bénéfices stratégiques :
- Vous affirmez pleinement votre identité visuelle
- Vous optimisez le référencement naturel sur votre nom ou vos compétences clés
- Vous maîtrisez chaque ligne du parcours utilisateur, du header au footer
- Vous gagnez en crédibilité face à des recruteurs ou clients exigeants
- Vous êtes libre d’évoluer, sans contrainte technique ou plateforme
Si vous êtes à l’aise avec le code ou accompagné d’un développeur, cette solution reste la plus valorisante sur le long terme.
Portfolio gratuit : est-ce suffisant pour débuter ?
Oui, c’est un excellent point de départ. Grâce à des outils comme Wix, Adobe Portfolio ou même Canva, vous pouvez mettre en ligne votre premier portfolio en quelques heures, sans frais. Vous validez ainsi votre structure, votre positionnement, et vous commencez à vous rendre visible.
Mais avec le temps, ces plateformes montreront leurs limites. Si vous souhaitez passer à la vitesse supérieure, affirmer votre expertise, et améliorer votre référencement, vous devrez songer à un site plus personnalisé, évolutif et durable.
Conclusion
Un bon portfolio web designer ne se résume pas à de beaux visuels. Il raconte votre histoire, valorise vos compétences, et guide l’utilisateur avec clarté. En choisissant les bons outils, en vous inspirant des meilleurs, et en évitant les pièges fréquents, vous construirez une vitrine unique, capable de faire toute la différence. À vous de jouer.